
Configuración de Bootstrap-Vue en Vue CLI
Hoy te mostraremos cómo usar BootstrapVue, describiremos el proceso de instalación y mostraremos la funcionalidad básica.
El proyecto está basado en el framework CSS más popular del mundo - Bootstrap, para la construcción de páginas de aterrizaje responsive mobile-first y lo combina con Vue.js.
Bootstrap-Vue aún no es compatible con Vue 3. Así que si quieres usar Bootstrap-Vue tendrás que seguir con Vue 2 por ahora.
Empecemos.
¿Qué es?
Básicamente es un complemento de Bootstrap para Vue que proporciona los beneficios del popular framework de CSS Bootstrap que proporciona la apariencia y los elementos de la interfaz de usuario con otro popular framework de front-end Vue.js para la construcción de aplicaciones de una sola página. Con Bootstrap-Vue tendríamos a nuestra disposición componentes, directivas y también conjunto de iconos y temas. La versión actual de Bootstrap-Vue es la 2.21.2 (publicada el 01-01-2021). Incluso tiene un ‘playground’ donde puedes escribir tu código de prueba y jugar con diferentes características en un entorno similar al de un codepen.
Para utilizar BootstrapVue, importamos los widgets en nuestra aplicación Vue y hacemos referencia a los componentes de BootstrapVue en nuestras plantillas.
Bootstrap está ahora en la versión 4, pero la versión 5 estable está a punto de ser lanzada, lee más sobre ella en nuestro reciente artículo.
Qué necesitamos para trabajar con Bootstrap-Vue
Prerrequisitos - lo que vamos a trabajar en este artículo. Asumimos que estás un poco familiarizado con Bootstrap y conocimientos de JS por supuesto ya que Vue.js es un framework de Javascript.
Vamos a trabajar con estos, por ejemplo Popper puede ser instalado por separado si es necesario.
- Se requiere Vue.js v2.6, se recomienda v2.6.12
- Se requiere Bootstrap v4.3.1, se recomienda v4.5.3
- Se requiere Popper.js v1.16 para los desplegables (y componentes basados en desplegables), tooltips y popovers. Se recomienda v1.16.1
- PortalVue v2.1 es requerido por Toasts, se recomienda la v2.1.7
- BootstrapVue no depende de jQuery
Node Package Manager
Utilizaremos una herramienta/instalador/gestor de paquetes npm que viene también con Node.JS para la instalación. Npm es el método de instalación recomendado cuando se construyen aplicaciones a gran escala con Vue. Para comprobar si lo tienes instalado, escribe el $ node -v en la terminal, esto debería mostrarte la versión instalada.
Creando la App con Vue CLI 3
Vamos a empezar con la construcción de una App. Las aplicaciones de una sola página tienen muchas ventajas y al usar la versión CLI podremos usar características modernas de JS que no están soportadas nativamente en los navegadores, proporciona un servidor de desarrollo de recarga en vivo y también minimiza nuestro código de producción. Vue CLI es básicamente un sistema completo para el desarrollo rápido de Vue.js.
También recomendamos instalarlo globalmente en tu ordenador para que puedas usarlo en cualquier proyecto Vue en cualquier carpeta.
La razón por la que usaremos la versión 2 de Vue es porque BootstrapVue no es compatible con Vue 3 todavía.
1. Instalar Vue CLI 3
Primero nos aseguramos de instalar Vue CLI globalmente, y obtendremos la última versión:
$npm install -g @vue/cli
Deberías ver algo similar a esto:
+ @vue/[email protected]
O podemos comprobar la versión ejecutando este comando (nota: tiene doble '-' ) :
$vue --version
2. Inicializar el proyecto
Gracias al paquete CLI previamente instalado podemos utilizar los comandos de vue.
Así que para crear la aplicación - básicamente para inicializar el proyecto tenemos dos opciones:
- a través de una UI gráfica - que abre una interfaz gráfica en el navegador y allí podemos seleccionar qué queremos con nuestro proyecto, instalar plugins, vuex, importar el proyecto, etc. Vamos a utilizar la otra opción.
- a través de un terminal - esta opción que vamos a elegir en este artículo.

Así que ahora somos capaces de configurar nuestra aplicación, se nombran por ejemplo 'testapp',:
$ vue create testapp
Si vemos 'bash: vue: command not found' ,significa que necesitamos instalar Vue primero.

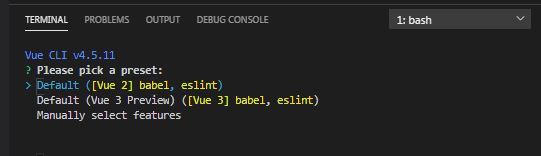
Esto nos hará un conjunto de preguntas, que seleccionamos en "Seleccionar manualmente las características"
- Elija la versión de Vue
- Babel
- Router
- Linter/Formatter
En la siguiente pantalla seleccionamos la versión 2.x de Vue, el modo historia para el router : sí y EsLint + Prettier, Lint on save, dedicated config files y save preset :no.
Esto creará el directorio del proyecto y dentro de él la estructura de archivos del proyecto para nosotros.
Entrar en el directorio del proyecto por:
$cd testapp
Para ejecutar el servidor de desarrollo, escribimos el siguiente comando, que permitirá abrir nuestro proyecto en un navegador para ver en directo los cambios que hagamos, refrescará la página con cada cambio de código.
$npm run serve
Deberíamos obtener un mensaje que diga 'App running at - Local: http://localhost:8080/.
Ahora podemos abrir el navegador en la dirección proporcionada por la aplicación vue y ver que el proyecto vue se está ejecutando.

3. Instalar Bootstrap-Vue y Bootstrap
Con CTRL+C detenemos el servidor.
Como queremos usar Bootstrap-vue es el momento de instalarlo, para ello, dentro del directorio de tu proyecto ejecuta
$npm install bootstrap-vue
Esto debería instalar también Bootstrap, pero podemos comprobar si lo tenemos ejecutando:
$npm install bootstrap
(Nota1: Alternativamente, si ya estás ejecutando algún proyecto y te gustaría instalar BootstrapVue en él, utilizarías el siguiente comando, también se preguntará si queremos usar babel/polyfill :
$vue add bootstrap-vue).
(Nota2: los comandos se pueden apilar así y esto instalará todos los paquetes del comando
$npm install vue bootstrap bootstrap-vue)
Deberíamos ver un resultado similar:
npm WARN deprecated [email protected]: You can find the new Popper v2 at @popperjs/core, this package is dedicated to the legacy v1 + [email protected] + [email protected]
Podemos buscar en el package.json todas las dependencias instaladas:
"dependencies": {
"bootstrap": "^4.6.0",
"bootstrap-vue": "^2.21.2",
"core-js": "^3.6.5",
"vue": "^2.6.11",
"vue-router": "^3.2.0"
},
4. Registrar BootstrapVue
Entonces, después de instalar Bootstrap-Vue necesitamos registrarlo en el punto de entrada de tu aplicación - así que navegamos en src/main.js y necesitamos importar estas líneas, añadirlas antes de la última línea con 'new Vue()' :
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
Vue.config.productionTip = false;
/*--------------------REGISTER BOOTSTRAP---------------------------------*/
import { BootstrapVue, IconsPlugin } from "bootstrap-vue";
// Importar los archivos CSS de Bootstrap y BootstrapVue (el orden es importante)
import "bootstrap/dist/css/bootstrap.css";
import "bootstrap-vue/dist/bootstrap-vue.css";
// Haz que BootstrapVue esté disponible en todo tu proyecto
Vue.use(BootstrapVue);
// Opcionalmente, instale el plugin de componentes de iconos BootstrapVue
Vue.use(IconsPlugin);
/*-----------------------------------------------------------------------*/
new Vue({
router,
render: (h) => h(App),
}).$mount("#app");
We have now bootstrap and we can start using it.
5. Herramientas adicionales
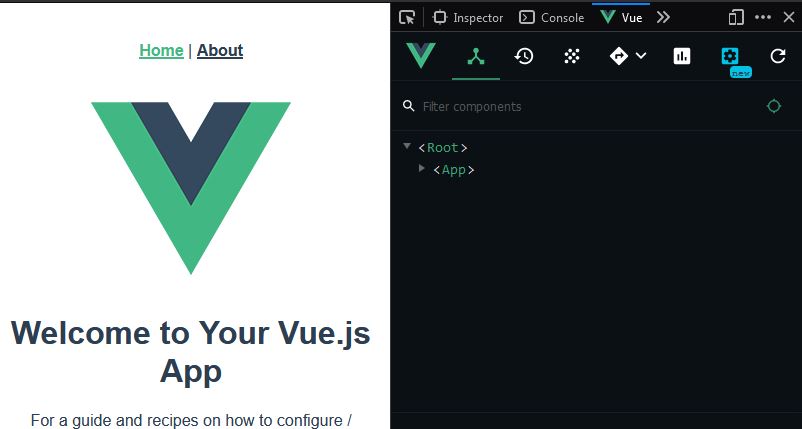
Recomendamos instalar también las Vue Devtools en tu navegador, lo que te permitirá inspeccionar y depurar tus aplicaciones Vue en una interfaz más fácil de usar.
Obtenga la Chrome Extension
Obtenga el Firefox Addon

En VSC recomendamos instalar la extensión Vetur (de Pine Vu) para el resaltado de sintaxis, confía en nosotros, te hará la vida mucho más fácil.
6. Enrutamiento Vue
Entonces, ¿cómo implementar el enrutamiento de Vue? Cuando usas el CLI, definitivamente debes usar la opción para configurarlo por defecto. Pero cuando lo omitas o no lo hayas seleccionado y ahora quieras implementarlo, puedes hacerlo instalándolo adicionalmente. @next nos dará la última versión.
$npm i vue-router@next
+ [email protected] added 1 package and audited 1435 packages in 9.141s
Deberíamos ver el index.js dentro de la carpeta 'router' - el CLI install lo haría por nosotros). Allí podemos definir las rutas proxy que la aplicación tomará ante cambios en la URL. Ahora mismo deberíamos tener por defecto la ruta '/' y la ruta '/about'.
7. Ejecutar el servidor Vue dev
Ahora arranca el servidor para que sea accesible localmente de nuevo con
$npm run serve
(Nota: en el package.json bajo 'scripts' podemos ver o establecer realmente nuestros propios comandos)
Componentes Bootstrap-Vue
Ahora tenemos todo lo que necesitamos para escribir el código. En la carpeta public/index.html podemos ver que hay un elemento 'app' en el que se inyecta nuestra aplicación.
En la carpeta src, vamos a main.js y podemos ver el punto de entrada. App.vue es como el componente raíz ahora.
Ahora mismo lo que vemos en nuestra página viene de la carpeta de componentes - el archivo HelloWorld.vue, esto es esencialmente lo que está haciendo el contenido en la página, no necesitamos esto para nuestros propósitos aquí.
Diseño y sistema de rejilla
Vamos a hacer algunos ejemplos de bootstrap aquí, por ejemplo un sistema de grid.
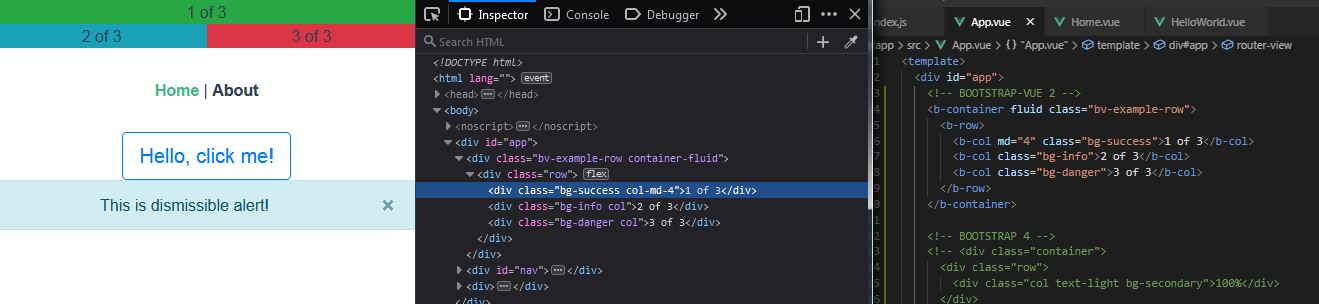
Usted puede construir diseños de todas las formas y tamaños gracias a un sistema de doce columnas con el sistema de Bootstrap-Vue o siempre se puede utilizar el defecto Bootstrap solamente. El atributo Fluid hace que el contenedor tenga el 100% de la anchura independientemente del punto de corte de la ventana gráfica. Ahora esto muestra nuestro código actual en App.vue.
<template> <div id="app"> <b-container fluid class="bv-example-row"> <b-row> <b-col md="4" class="bg-success">1 of 3</b-col> <b-col class="bg-info">2 of 3</b-col> <b-col class="bg-danger">3 of 3</b-col> </b-row> </b-container> <div id="nav"> <router-link to="/">Home</router-link> | <router-link to="/about">About</router-link> </div> <router-view /> </div> </template>
El md="4" significa que a partir de la vista tamaño medio ya no ocupará todo el ancho de 12 columnas, sino sólo 4 columnas y el resto de los elementos estarían al lado de la primera, bastante igual que en Bootstrap.
En el inspector del navegador seleccionamos un elemento concreto y podemos ver sus clases CSS en Filtros de Estilos, ahí también podemos añadir una nueva clase para hacer pruebas.
Botón
Ahora creamos un simple botón - lo colocamos en Home.vue, y el componente exportado mostrará nuestro botón en la pantalla junto con otros componentes gracias al enrutamiento.
<template>
<div>
<b-button size="lg" variant="outline-primary">
Hello, click me!
</b-button>
</div>
</template>
<script>
export default {
name: "Home",
components: {
},
data() {
return {
name: "This is dismissible alert",
};
},
};
</script>
Hay muchos componentes como los que mostramos arriba, consúltalos en la página de Componentes de Bootstrap-Vue.
De hecho, la documentación entre Bootstrap-Vue y Bootstrap clásico se estiliza casi igual, todo es muy familiar cuando estás acostumbrado a Bootstrap.
Alerta de descalificación
Vamos a hacer el trabajo del botón para mostrar el mensaje en la pantalla. Nos vamos a Home.vue y añadimos un elemento <b-alert>, v-show es condicional si se va a mostrar algo o no. A la condición le podemos añadir una propiedad booleana con valor:false, por lo que de momento no se mostrará.(Si escribes 'true' se mostrará). Ahora este valor lo modificaremos con el botón. El botón obtiene v-on o @ en el que ponemos el nombre del método que va a ejecutar. El método se escribe para que el dato booleano de 'showAlert' cambie a 'true' y se presente la alerta.
<template>
<div>
<b-button @click="alertUser" size="lg" variant="outline-primary">
Hello, click me!
</b-button>
<b-alert v-show="showAlert" show dismissible> {{ name }}! </b-alert>
</div>
</template>
<script>
export default {
name: "Home",
components: {
},
data() {
return {
name: "This is dismissible alert",
showAlert: false,
};
},
methods: {
alertUser() {
return this.showAlert = true;
},
},
};
</script>

Despliegue
El último capítulo es sobre el despliegue de la aplicación Vue.
Vue CLI genera los archivos construidos en la ubicación correcta, lo que creará una carpeta llamada 'dist' donde estarían todos los archivos de distribución - lo que realmente se despliega en el servidor de producción.
$npm run build

Para probar la versión de la distribución podemos probarla ejecutando los siguientes comandos para servir la carpeta dist.
$npm i -g serve
$serve -s dist
Conclusión
Algunos dicen que Bootstrap-Vue es un bloatware y no lo tocarán ni con un palo y por otro lado vemos el crecimiento de las descargas desde github en la gráfica de npm (2020-2021). Tiene una documentación bastante buena para explicar todo.
En general, la mayoría de las librerías no soportan Vue 3 todavía, así que sugeriría esperar un poco más antes de usarlo hasta que el ecosistema se haya puesto al día.
Con esto concluye nuestro artículo de hoy, esperamos que os guste.
Imagen de Tibor Kopca