Oggi vi proponiamo una collezione di 10 ottimi tools online HTML5 che sono stati progettati appositamente per web designer con lo scopo di semplificare l'attività di sviluppo.
Tali strumenti online improntati sull'HTML5 sono utili per gli sviluppatori web che intendono creare pagine web moderne, dinamiche ed user friendly. Fateci sapere le vostre opinioni riguardo a questa raccolta e segnalateci altri validi tools HTML5 nei commenti!
1. Moqups
Si tratta di un App HTML5 semplice da utilizzare che vi permetterà di creare wireframe, prototipi o progetti per interfacce utenti.
2. Adobe Edge Animate

Si tratta del software HTML di Premier che offre strumenti integrati per la creazione di animazioni compatibili cross-browser ed altri contenuti.
3. Sprite Box
Spritebox è uno strumento WYSIWYG che vi aiuterà a creare rapidamente le classi Sprite CSS da una singola immagine.
Spritebox utilizzaza la proprietà background-position per allineare le aree di un`immagine sprite in elementi di blocco di una pagina web. È stato sviluppato in JQuery, HTML5 e CSS3, ed è totalmente gratuito.
4. Liveweave – HTML5, CSS3 & JavaScript Playground
Si tratta di un editor online per web designers utile a programmare codice HTML5, CSS3 e JavaScript.
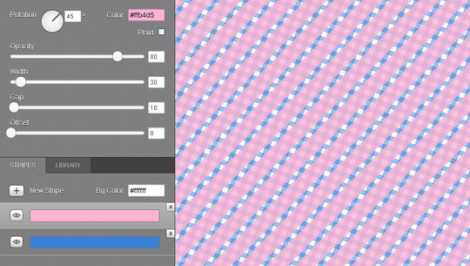
5. Patternizer

Patternizer è uno strumento online per creare pattern semplice e efficace.
6. On/Off Flipswitch HTML5/CSS3 Generator
Uno strumento che permette di generare ottimi stili CSS3 con transizione animate.
7. Online 3D Sketch Tool
Uno strumento per disegnare, salvare e condividere online i vostri lavori.
8. HTML KickStart
HTML KickStart consiste in pacchetto di file HTML5, CSS e jQuery , layout ed elementi progettati per semplificare la creazione del vostro progetto web.
9. Online SVG to HTML5 Canvas Tool
Questo strumento è in grado di convertire SVG in funzioni HTML5 Canvas JavaScript. La maggior parte dei pacchetti di grafica vettoriale (Illustrator, Inkscape, ecc) possono essere esportati in SVG.
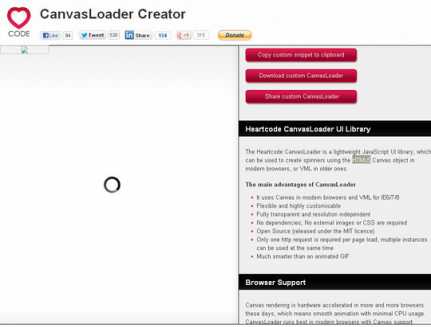
10. CanvasLoader Creator

CanvasLoader Creator è uno strumento online gratuito che potete utilizzare per generare preloaders script per i vostri progetti HTML.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Articoli correlati
Paesaggi Parallax costruiti interamente con CSS e HTML
Il CSS3 ha messo finalmente fine alle nostre frustrazioni: con delle semplici proprietà si aprono infatti infinite soluzioni. Una tra tante, la possibilità di inserire uno sfondo animato in una pagina…
Introduzione all'animazione dei poligoni con css
Per lungo tempo noi sviluppatori web, abbiamo dovuto rassegnarci alle strutture geometriche fondamentali: i blocchi rettangolari. Cosí, quando è stato introdoto il clipping nei css, abbiamo gioito. Dite la verità... Ma cos'è…
Flat UI Design - 8 siti ai quali ispirarsi
In questo post vi proproniamo una collezione di flat template professionali, perfetti per realizzare siti dal design semplice, pulito ma al tempo stesso accattivante. Brewery O come fare bella figura con un amico invitandolo a…
CSS: la funzione Calc()
Nella progettazione di un sito web responsive, dobbiamo tener conto della ormai grande varietà di dispositivi sui quali sarà visualizzato il nostro lavoro e delle rispettive variazioni di risoluzioni alle…
HTML5: l'elemento track
L'elemento Track di HTML5 consente di aggiungere del testo ai file in riproduzione multimediale e visualizzarlo nel lettore video HTML5, senza necessità di script o software aggiuntivo. Il testo può includere…
Realizzare banner animati con CSS3
Avete dei clienti esigenti che "ancora" vi chiedono movimentati, sbrilluccicanti banner in flash? Se siete stanchi di rispondere che ormai il flash è andato in pensione potete proporre una soluzione…
Google Chrome Experiments: il futuro dei browsers web
Non solo il motto Non essere malvagio!(Don’t be evil). I ragazzi di Google sono mossi dalla frase "Sii divertente" (Be funny) e "Sorprendiamo!" (Let’s surprise) come regola. Ecco perché ogni…
Le migliori risorse per web designer e sviluppatori web della settimana #2
Red Pen permette di caricare il tuo progetto grafico, condividerlo con una short URL ed ottenere un feedback. Non è necessario il logging in, e non è prensete un interfaccia per…
HTML5: differenza tra NAV e MENU
HTML5 introduce due nuovi elementi con un ruolo apparentemente identico: ( http://www.w3.org/TR/html-markup/nav.html ) (http://www.w3.org/TR/html5/interactive-elements.html#the-menu-element ) In realtà i due elementi sono tutt'altro che simili, ed è improbabile che siano utilizzati contemporaneamente.…
Le migliori risorse per web designer e sviluppatori web della settimana #1
Inauguriamo l'articolo settimanale sulle risorse per web designer, sviluppatori web e grafici! Nella realizzazione di un progetto web ci sono diversi aspetti di cui tenere conto in modo che il risultato…
Metro Style Bootstrap: 10 template
In che direzione va il web design? Gli stili cambiano rapidamente nel web design, grazie a siti/comunità di creativi come dribbble e behance i designer hanno degli ampi bacini cui attingere. Attualmente…