Comunicare con i dati: i segreti del mestiere
Fino a poco tempo fa riportare graficamente dei dati sul web creando visualizzazioni a volte anche piuttosto complesse, era pane per i denti di sviluppatori specializzati.
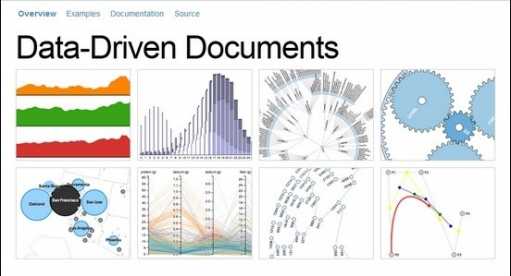
Lo sviluppo di librerie Javascript come D3.js, Raphaël e Paper.js, specializzate nel maneggiare e gestire i dati attraverso il linguaggio HTML, SVG e Canvas, ha reso molto più facile tale arduo compito.
Due professionisti del settore Nate Agrin e Nick Rabinowitz, ci svelano alcuni trucchi del mestiere in un articolo del netmagazine.
1. I dati sono "brutti"
Raramente i dati che dovremo organizzare in grafici sono forniti in maniera ottimale o ordinata.
Strumenti e strategie
La maggior parte del tempo la passerete ad ordinare la gran mole di dati che ci è stata fornita. Google Refine, Data Wrangler o Mr. Data Converter sono ottimi strumenti da utilizzare in questa fase. Utilizzate grafici a dispersione e istogrammi per trovare e correggere i valori anomalii.
2. Privilegiate un grafico a barre
Rispetto a tutti gli altri grafici, quelli a barre sono il miglior strumento disponibile per facilitare il confronto visivo.
Strumenti e strategie
I grafici a barre hanno il vantaggio di essere tra i più semplici da realizzare, anche manualmente con il linguaggio HTML usando solo CSS e JavaScript.
3. I dati reali non possono essere sostituiti
Le demo non possono sostituire i dati reali, la rappresentazione grafica risulterebbe confusa.
Strumenti e strategie
Usate diversi campioni casuali di dati reali se non è possibile accedere a un intero set di dati.
4. Il diavolo sta nei dettagli
Progettare le leggende, le etichette e gli assi comporta spesso un ripensamento della struttura iniziale.
Strumenti e strategie
Pianificate in anticipo lo spazio destinato alle etichette, assi e leggende. Sono molto importanti per l'utente finale.
5. Inserire l'animazione solo se necessaria
In generale, usate animazioni semplici e prevedibili, pensando sempre all’utente finale.
Strumenti e strategie
Cercate di strutturare le animazioni in modo che possano essere estremamente semplici e comprensibili.
6. La visualizzazione non è l’analisi
La visualizzazione è uno strumento che favorisce l’analisi, non un suo sostituto. Non è neanche un sostituto delle statistiche: il grafico può mettere in luce differenze o correlazioni tra i dati, ma per trarre conclusioni affidabili è richiesto un approccio più tecnico. A volte la comprensione dei dati richiede una combinazione di capacità di analisi e conoscenza del settore: le visualizzazioni non faranno questo lavoro al posto vostro.
Strumenti e strategie
Considerate l’opzione di collaborare con un esperto di statistica.
7. Costruire e progettare dei grafici online richiede numerose competenze
La varietà di tutorial disponibili rende più facile che mai la produzione di visualizzazioni di qualità, anche senza competenze specialistiche. Ma la creazione di visualizzazioni grafiche dei dati richiede un’ampia gamma di competenze reali tra le quali la progettazione grafica, l’analisi dei dati, la codifica di questi ultimi....Nessuna tecnologia può infatti sostituirsi all’uomo.
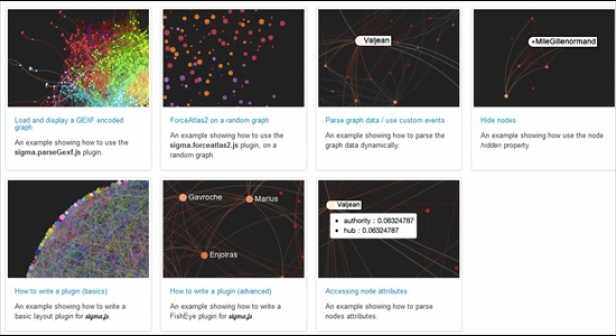
1. sigmajs – PIÙ INFO

2. morris.js – PIÙ INFO
3. D3.js – PIÙ INFO

4. heatmap.js – PIÙ INFO
5. ico – PIÙ INFO
6. Envision.js – PIÙ INFO
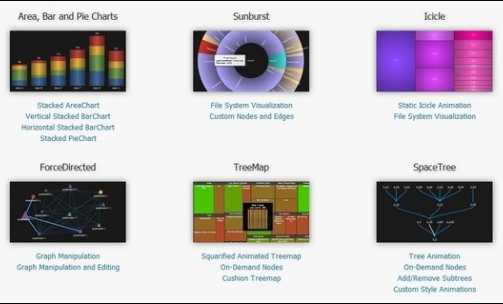
7. JavaScript Infovis Toolkit – PIÙ INFO

8. bonsaiJS – PIÙ INFO
9. jQuery Sparklines – PIÙ INFO
10. Bluff – PIÙ INFO
11. jQuery.Gantt – PIÙ INFO
12. flotr2 – PIÙ INFO

13. moochart – PIÙ INFO
14. Rickshaw – PIÙ INFO
15. Simile Widget Timelines – PIÙ INFO
16. Milkchart – PIÙ INFO
17. Processing.js – PIÙ INFO

18. Vivagraph JS – PIÙ INFO
19. Raphaël JavaScript Library – PIÙ INFO

20. Harry Plotter – PIÙ INFO
21. Protovis – PIÙ INFO

22. JSXGraph – PIÙ INFO
23. Toxiclibs.js – PIÙ INFO
24. Keylines – PIÙ INFO

25. jQuery.qrcode – PIÙ INFO

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Articoli correlati
Come scaricare qualsiasi video da qualsiasi sito web
Vi è mai capitato di vedere un film meraviglioso che vi abbia fatto scattare il desiderio di salvarlo sul vostro computer, per poterlo riprodurre in loop? Da oggi saprete come farlo. Il…
Utilizzare Chrome DevTools come un Senior Frontend Developer
Avete scelto Chrome come browser con il quale lavorare: come al solito aprite a Developer Tools e iniziate il debug del vostro codice. Aprite il pannello Console per esaminare l'output…
Linux per Principianti: Introduzione
Se hai pensato di migrare da Windows a un sistema operativo Unix, o Linux nello specifico ci sono cose che dovresti sapere. L'obiettivo è quello di dare le informazioni essenziali…
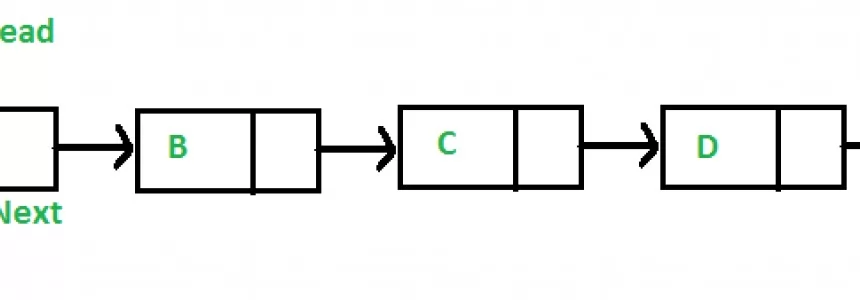
Java Strutture Dati: Liste Concatenate
Con il 2020 andiamo ad esaminare un nuovo aspetto della programmazione: le strutture dati. Spesso capita a tutti di utilizzare strutture messe a disposizione dai vari linguaggi di programmazione. L'obiettivo sarà…
Google Maps: i migliori trucchi per padroneggiare l'applicazione in Android
Le numerose funzionalità e opzioni disponibili su Google Maps potrebbero farvi pensare che sia un'applicazione difficile da gestire, ma nulla potrebbe essere più lontano dalla verità. Google ha sviluppato uno…
Come scaricare i video di Twitter da PC, Android e iPhone
I social network hanno incoraggiato gli utenti stessi a generare contenuti multimediali di ogni tipo. Fotografie e immagini, GIF e, naturalmente, video. Questo tipo di contenuti è disponibile in piattaforme…
Come configurare Google reCAPTCHA v3 in un form PHP
Un semplice esempio che mostra come aggiungere il nuovo Google reCAPTCHA v3 a un modulo PHP. reCAPTCHA v3 aiuta a rilevare il traffico abusivo senza dar fastidio agli utenti del nostro…
Imparare a programmare: 5 ottime risorse
Programma o sarai programmato, scrive Douglas Rushkoff. Douglas Rushkoff parte dal punto in cui aveva finito Marshall McLuhan, indirizzando i lettori a riconoscere la programmazione come la nuova alfabetizzazione dell'era digitale, un modello attraverso il quale vedere oltre le convenzioni sociali e le strutture di potere…
jQuery: consigli e trucchi utili per migliorare le performance di un sito web
Quando si sviluppa in jQuery ci si rende conto che esistono diverse maniere di implementare la stessa cosa. La tendenza è di migliorare e semplificare sempre più scrivendo meno righe di…
HTML5: l'elemento track
L'elemento Track di HTML5 consente di aggiungere del testo ai file in riproduzione multimediale e visualizzarlo nel lettore video HTML5, senza necessità di script o software aggiuntivo. Il testo può includere…
10 URL che ogni utente di Google dovrebbe sapere
Dove è possibile ottenere una lista degli annunci che avete cliccato su Google? Dove si deve andare se non si ricorda la password di amministratore? Come ha classificato i tuoi…
I 10 migliori generatori di gradienti CSS
Difficilmente si potrà creare il gradiente perfetto affidandoci alla pura e semplice scrittura di codice CSS. Avere un riferimento visivo in fase di creazione è fondamentale. Ecco perché tra i tool…