
Progettare un Blog con Bootstrap
Come molti di voi sapranno, Bootstrap è un frontend toolkit sviluppato dal team di Twitter. Bootstrap è nato inizialmente come progetto interno, per sopperire agli ovvi problemi di scalabilità e manutenibilità che l’utilizzo di differenti librerie esterne comporta. Solo in seguito è stato deciso di rendere disponibile pubblicamente il progetto.
Bootstrap mette a disposizione tre tipologie di pacchetti:
- Un pacchetto completo compilato e minimizzato pronto per essere incluso nei nostri progetti;
- Un pacchetto completo con i sorgenti da compilare e la documentazione per chi vuole studiare, modificare o integrare con nuovi strumenti il core;
- Uno strumento Customize con cui è possibile selezionare solo le componenti di cui si ha bisogno. Comodissima quest’ultima opzione poiché consente di essere utilizzata in fase di produzione occupando meno spazio e, soprattutto, facendo risparmiare banda agli utenti.
Vediamo nel dettaglio la struttura del pacchetto base, nel caso volessimo realizzare un semplice blog.
Bootstrap CSS
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap-responsive.css
Esempio di utilizzo nel codice HTML
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Titolo Blog</title> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="/assets/css/bootstrap.css" rel="stylesheet"> <link href="/assets/css/bootstrap-responsive.css" rel="stylesheet"> </head> <body> // layout del blog. </body> </html>
Bootstrap JavaScript
Questi sono i file javascript disponibili:
<script src="assets/js/jquery.js"></script> <script src="assets/js/bootstrap-transition.js"></script> <script src="assets/js/bootstrap-alert.js"></script> <script src="assets/js/bootstrap-modal.js"></script> <script src="assets/js/bootstrap-dropdown.js"></script> <script src="assets/js/bootstrap-scrollspy.js"></script> <script src="assets/js/bootstrap-tab.js"></script> <script src="assets/js/bootstrap-tooltip.js"></script> <script src="assets/js/bootstrap-popover.js"></script> <script src="assets/js/bootstrap-button.js"></script> <script src="assets/js/bootstrap-collapse.js"></script> <script src="assets/js/bootstrap-carousel.js"></script> <script src="assets/js/bootstrap-typeahead.js"></script>
Grids
Questo è il Grid System usato da Twitter Bootstrap, supporta il 940px x 12 colonne.
La classe span1 ha un'ampiezza di 40px.

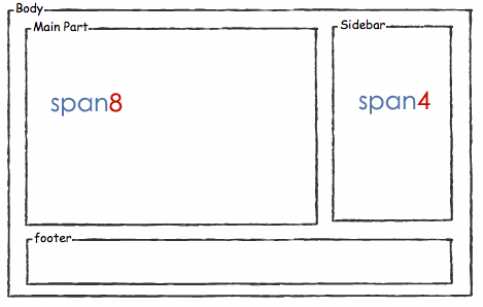
Layout La pagina ha un div container principale, suddiviso in 2 parti: un'area principale delimitata dallo span8 e da una colonna laterale o sidebar, span4.
Nell'esempio abbiamo applicato una classe row-fluid, propria del responsive design che permette l'auto re-sizing dei div e delle immagini.
Con il seguente codice,
<div class="container"> <div class="row-fluid"> <div class="span8"> // Main Part </div> <div class="span4"> // Sidebar Part </div> </div> </div>
otterremo:

Parte principale
Nel codice seguente mostreremo come realizzare la lista degli articoli del blog, ciascuno con titolo, immagine, descricionr ed un bottone.
<div class="span8"> // Main <div class="row"> // Articoli <div class="span7"> <h2>Titolo dell'articolo.</h2> <p>Descrizione dell'articolo.</p> <p><img src='/Image.png' class="row-fluid"></p> <p><a class="btn" href="#">Continua »</a></p> </div> </div> // Articles Loop End </div> </div>
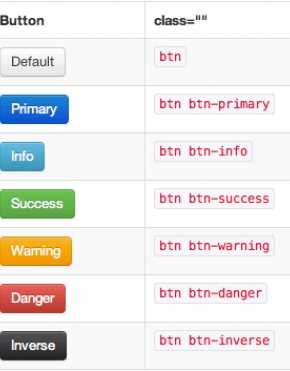
Per cambiare colore al bottone basta applicare una delle classi mostrate nell'immagine

Colonna laterale / Sidebar
In quest'area possiamo insetire, widgets, articoli recenti, categorie..ecc ecc.
<div class="span4 "> // Sidebar <div class="well sidebar-nav"> <ul class="nav nav-list"> <li class="nav-header">About Me</li> <li>Data articolo</li> <li class="nav-header">Articolo recente</li> <li>link1</li> <li>link1</li> <li>link1</li> <li class="nav-header">Pubblicitá</li> <li>ad1</li> <li>ad2</li> </ul> </div> </div>
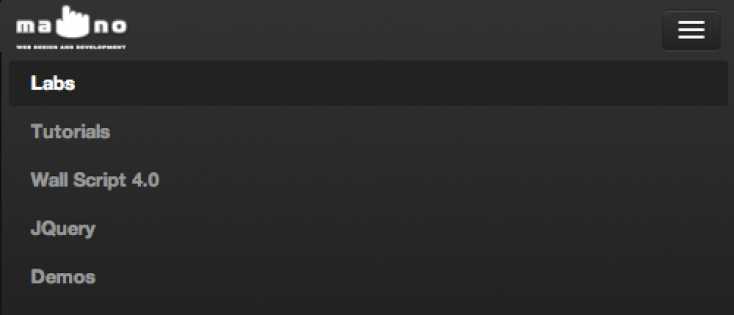
Navbar
Menu di navigazione fisso.
<div class="navbar navbar-fixed-top"> <div class="navbar-inner"> //Menu Button <a class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </a> <a class="brand" href="#">ma-no.org</a> <div class="nav-collapse"> <ul class="nav"> <li class="active"><a href="#">Home</a></li> <li><a href="#">Chi siamo</a></li> <li><a href="#">Portfolio</a></li> </ul> </div> </div> </div>
Resa in caso di risoluzione normale:

Vista mobile e tablet:


Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
