
In this article we will share the code to make simple games with Javascript programming language. The games code can later be your reference material for making other simple games.
Before you continue do you already know what is javascript programming ?, if you don't know yet, please read the brief summary below.
Understanding JavaScript
JavaScript is one of the most widely used programming languages in the past twenty years. JavaScript programming can be learned quickly and easily, and we can use it for various purposes, for example from increasing the functionality of a site to creating game applications and web-based applications. In addition, there are thousands of themes and JavaScript applications that you can use for free and all of this is thanks to several sites, such as Github.
The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include:
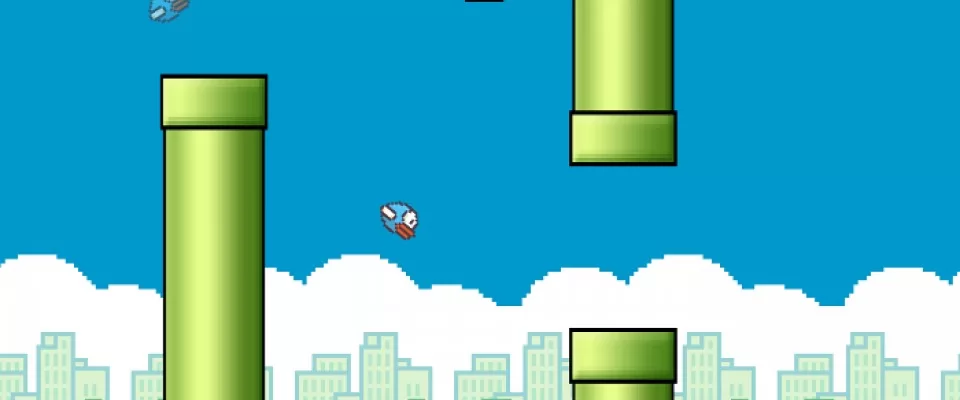
Flappy Bird Game Using JavaScript and HTML5
Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves continuously to the right, between sets of pipes like Mario. If a player touches the pipe, they lose. Faby quickly flaps every time the player taps the screen, if the screen doesn't knock, then Faby falls due to gravity. Each pair of pipes he navigates yields one player point, with a medal awarded for a score at the end of the match. No medals are awarded for scores less than ten. Bronze medals are awarded for scores between ten and twenty. To receive a silver medal, players must reach 20 points. Gold medals are given to those whose value is higher than thirty points. Players who reach a score of forty or higher receive a platinum medal.Link to the source code
Video tutorial how to make a Flappy Bird game in javascript
Simple Code Snake Game Using Javascript
The following code to make a simple snake game with using JavaScript, and The HTML5 canvas:Link to the source code
Video tutorial for creating a snake game
Tetris game in JavaScript
Here is the code to make the tetris game.Link to the source code
Video to make a tetris game
Quiz App With JavaScript
Here is the code to make a simple quiz game that has an attractive and cool appearance.Link to the source code
Video making quiz game application
Code Ping Pong Game Using JavaScript
Table tennis, also known as ping pong, is a game where two or four players hit the ball lightly, back and forth across the table using a small line. Points are scored when a player fails to return the ball to another player. Basically, you play small tennis on a table.Link to the source code
Video tutorial for making ping pong games
Code Memory Game JavaScript
The following code is for making game memory with javascript.Link to the source code
Video tutorial for creating memory games
Hangman Game using Javascript
Hangman This simple game is written in HTML, CSS, and JavaScript. Here is the code to make this simple game.Link to the source code
Video Tutorial on making a hangman game
Bubble Shooter Using Javascript
Next is a tutorial on making Bubble Shooter games, which can be used as reference materials to make other games.Link to the source code
video tutorial on making the Bubble Shooter game
Bonus!! birds.js Multiplayer Flappy Bird Game Using Node.js
If you want more, here you can find a Multiplayer clone of flappy bird powered by node.js and mysql!Link to the source code
Conclusion
That was Simple Javascript Game Collection Code Using Javascript that you can try at home using a text editor application. For this game you will need to use a browser, for example chrome, mozilla. and others.If you have questions or anything else, please comment in blog comments, thank you.

Luigi Nori
He has been working on the Internet since 1994 (practically a mummy), specializing in Web technologies makes his customers happy by juggling large scale and high availability applications, php and js frameworks, web design, data exchange, security, e-commerce, database and server administration, ethical hacking. He happily lives with @salvietta150x40, in his (little) free time he tries to tame a little wild dwarf with a passion for stars.
Related Posts
How to upload files to the server using JavaScript
In this tutorial we are going to see how you can upload files to a server using Node.js using JavaScript, which is very common. For example, you might want to…
How to combine multiple objects in JavaScript
In JavaScript you can merge multiple objects in a variety of ways. The most commonly used methods are the spread operator ... and the Object.assign() function. How to copy objects with…
The Payment Request API: Revolutionizing Online Payments (Part 2)
In the first part of this series, we explored the fundamentals of the Payment Request API and how it simplifies the payment experience. Now, let's delve deeper into advanced features…
The Payment Request API: Revolutionizing Online Payments (Part 1)
The Payment Request API has emerged as the new standard for online payments, transforming the way transactions are conducted on the internet. In this two-part series, we will delve into…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
How do you stop JavaScript execution for a while: sleep()
A sleep()function is a function that allows you to stop the execution of code for a certain amount of time. Using a function similar to this can be interesting for…
Mastering array sorting in JavaScript: a guide to the sort() function
In this article, I will explain the usage and potential of the sort() function in JavaScript. What does the sort() function do? The sort() function allows you to sort the elements of…
Infinite scrolling with native JavaScript using the Fetch API
I have long wanted to talk about how infinite scroll functionality can be implemented in a list of items that might be on any Web page. Infinite scroll is a technique…
Sorting elements with SortableJS and storing them in localStorage
SortableJS is a JavaScript extension that you will be able to use in your developments to offer your users the possibility to drag and drop elements in order to change…
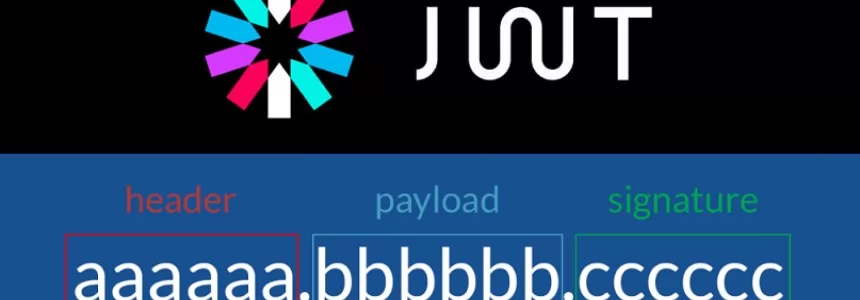
What is a JWT token and how does it work?
JWT tokens are a standard used to create application access tokens, enabling user authentication in web applications. Specifically, it follows the RFC 7519 standard. What is a JWT token A JWT token…
Template Literals in JavaScript
Template literals, also known as template literals, appeared in JavaScript in its ES6 version, providing a new method of declaring strings using inverted quotes, offering several new and improved possibilities. About…
How to use the endsWith method in JavaScript
In this short tutorial, we are going to see what the endsWith method, introduced in JavaScript ES6, is and how it is used with strings in JavaScript. The endsWith method is…