Metro Themes for Twitter Bootstrap
As an open source project Bootstrap continues to evolve, with 2.2.1 the latest version released recently, it has significant grounding in the development community, and is described by some as rapidly becoming the ‘jQuery of HTML frameworks’. Within a few months of its launch, the project grew to be the most popular project on the world’s largest social coding service, Github, and for good reason – it is a formidable framework for rapid development. This collection of Metro template around the project showcase the best of what the web has to offer Bootstrap fans.
1. BootMetro
Metro style web framework. Simple and flexible HTML, CSS, and Javascript for web apps that wants to use the "Windows 8 App Store" style, without the need to run on Windows 8. BootMetro is built on top of Twitter Bootstrap and inspired by the Metro UI CSS by Sergey Pimenov
2. Bootswatch – Cosmo
A free Metro-inspired theme for Bootstrap.
3. metro-bootstrap
Simple bootstrap from Twitter with Metro style.
4. Metro UI CSS
Metro UI CSS a set of styles to create a site with an interface similar to Windows 8 Metro UI. This set of styles was developed as a self-contained solution. Metro UI CSS is free if you placed back link to Metro UI CSS site.
5. Metro Mania
Metro Mania is an all in one, Professional and Responsive Metro Bootstrap theme. Metro Mania comes with 60 pages and 6 colors (Purple, Red, Light blue, Blue, Green and Orange).
6. Scaffold – Metro Style Template
Scaffold is a modern and fresh HTML site template built with twitter bootstrap + designed with metro style. This template looks great for modern corporate business website or used for web design agency.
7. MADMIN – Admin Theme
A Bootstrap based lightweight admin theme inspired by the Metro design philosophy of flatness, typographic sense and simplicity.
8. Metro Flexible Navigation
The Metro Flexible Navigation is a minimal, clean grid layout inspired by the new Windows 8 interface. It can be customized to be laid out horizontally or vertically. It’s scrollable and dragable at the same time and contains useful sliding controls. Icons can be changed, there is a large collection available.
9. MelonHTML5 – Metro UI
Metro UI is a flexible and easy to integrate framework to build your one page website in Windows 8 Metro UI. It is fully powered by HTML5, CSS3 and JavaScript with plengy of options for you to configure it to suit your own needs.
10. Metro Help Desk Support Tickets
Metro Help Desk comes by default with an integrated FAQ and manuals systems, thus allowing staff members to decrease response time and improve efficiency.
We suggest also:
11. Lintense Bootstrap template Tickets
Lintense is all-in-one multipurpose Bootstrap landing page template. The package includes Novi HTML Visual Editor tools to help you add content to your metro website easier.

Janeth Kent
Licenciada en Bellas Artes y programadora por pasión. Cuando tengo un rato retoco fotos, edito vídeos y diseño cosas. El resto del tiempo escribo en MA-NO WEB DESIGN AND DEVELOPMENT.
Related Posts
New graphic window units - CSS
''Intercop 2022' is a project announced by Google, Microsoft, Apple and the Mozzilla Foundation to make all browsers offer the same web experience. The project has 15 focus areas and one…
Let's create a Color Picker from scratch with HTML5 Canvas, Javascript and CSS3
HTML5 Canvas is a technology that allows developers to generate real-time graphics and animations using JavaScript. It provides a blank canvas on which graphical elements, such as lines, shapes, images…
Why shouldn't we use black?
Nowadays it is becoming more and more common for web pages to have the option to set them in dark mode, or to base their aesthetics directly on black or…
Loading images by resolution with HTML5
Normally the way to load images in HTML is through the img element to which we pass as a parameter the URL of the image to load. But since HTML5…
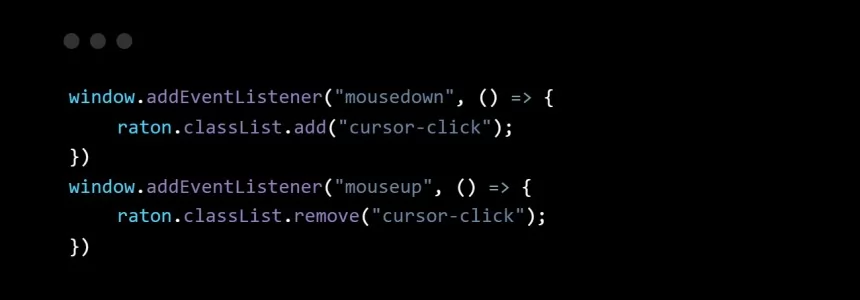
How to make your own custom cursor for your website
When I started browsing different and original websites to learn from them, one of the first things that caught my attention was that some of them had their own cursors,…
Nesting: future proofing CSS
Although not currently supported by browsers, there is a proposal for CSS nesting to support a feature that would provide better readability to native CSS, so in the future it…
Use the SRCSET attribute to improve your SEO
There is a new standard HTML attribute that can be used in conjunction with IMG called SRCSET. It is new and important as it allows webmasters to display different images…
Starting with Bootstrap-Vue step by step
Today we will show you how to use BootstrapVue, describe the installation process and show basic functionality. The project’s based on the world's most popular CSS framework - Bootstrap, for building…
Bootstrap 5 beta2. What offers?
Since the release of the Bootstrap 4 is three years, in this article we will present what is new in the world’s most popular framework for building responsive, mobile-first sites.…
Creating simple CSS spinner-loader
In today's article we will show you how to animate a basic loader that spins when some predefined action is defined, such as loading an image. That can be used…
How to use Parallax.js effect on your website
Today, we're going to write about the parallax effect, similar to parallax scrolling, and how to implement it to improve your landing page. In webdev, they say mobile first -…
How to make the website's dark mode persistent with Local Storage, CSS and JS
Recently we wrote about how to do a switchable alternative color mode or theme, a very useful and popular feature to websites. Today’s article is going to be about how…